Crusade
An e-commerce bike company that optimizes the user’s experience both digitally and physically
Bootcamp: Springboard
Project: Capstone 2
Date: 4/17/22
For my second Capstone Project, I chose a prompt that widened my UX skills within e-commerce. I was given a list of problems and was tasked with solving them by adding new user experiences to the site.
The Problem
50% of users open an average of 7 item pages before abandoning the site without moving any items in the cart
70% of users who place an item in the cart do not end up purchasing
The Solution
Provide a means for users to compare each bike so that they can seamlessly confirm which bike is best for them
provide guest checkout that captures email so that users have the choice to make an account rather then being forced to in order to purchase
Competitive Analysis
After conducting secondary and primary research on competing sites, I found a series of important take-aways that I decided to make note of for my future iterations. These take aways included features that allowed the user to…
Add bikes to comparison rack.
Remove bikes from comparison rack.
Generate a comparison of all of the user’s bikes on the rack.
Each image of a bike had a CTA that notified the user that they can select this bike to compare amongst others. I felt that this CTA was effective and most importantly the industry standard.
If the user had a bike that they added to their comparison rack they also had a similar CTA that informed the user that they can also remove the bike from the rack. By making these CTAs look similar to one another it communicates they they are opposites in function. This clearly informs the user of the CTAs intention
Within the comparison rack there must be a clear CTA that tells the user that they can now compare them against one another and be brought to another screen. This is important because it is the gateway for the main function of the comparison rack to begin with.
User Flow
Following the competitive analysis, I started studying the ways users would interact with a comparison rack and how that would impact the way the user flows throughout the site.
First Round of Iterations
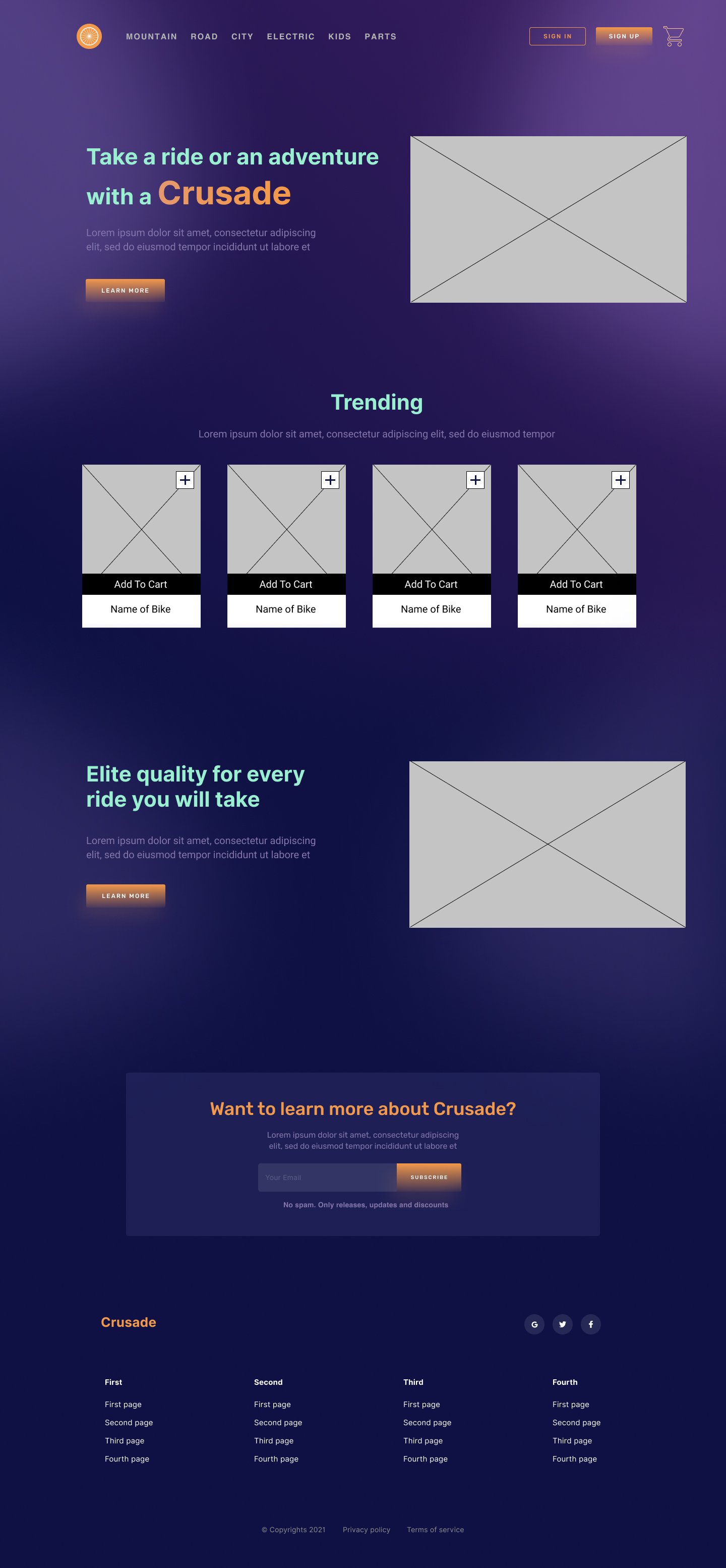
After I gathered all of the design elements I intended to include, I revised the version of the site given to me and iterated directly in figma.
User Testing
Proceeding the first round of designs, I interviewed three individuals which helped me collect valuable data for the next round of iterations. During these interviews I found a series of details that I intended to include moving forward. These details included the ability for the user to…
Add to bikes to the comparison rack directly from the landing page.
Add to cart directly from the landing page.
Click a CTA that generates a comparison of all of the bikes in the rack.
In the first round of iterations users have to go to the details page of a bike in order to add to the comparison rack, but some users may not need more information. Not allowing them to add directly from the landing page slows them down and leaves room for unnecessary clicks.
Users were also not able to add to cart unless they go to a product’s details page. This slows down the user and creates an unnecessary amount of clicks if the user already knows what they want.
In this first iteration I designed the title of the comparison rack to also be a CTA. However, because that wasn’t a CTA that was already established on other titles, it makes more sense to add a button under that section as opposed to making the title serve two purposes.
Second Round of Iterations
After conducting the first round of testing, I took all of the details into consideration and iterated on the designs.
Second Round of User Testing
Proceeding the next round of iterations I interviewed three more users to confirm that the site’s usability is efficient and effortless for the user. During this last phase of designing I found that…
The plus signs are an unclear CTA.
Users do not know where to look for their comparison rack.
“Add to Cart” feels out of place.
The plus signs are not a common icon that is used in e-commerce so I decided to change the plus and minus signs to hearts. Hearts are often used for adding a product to a favorites list, so in order to make it clear how this is slightly different I included a message that explains its intention when the user is hovering over the icon.
Once the user adds to rack there needs to be a sticky bar that shows them where it is being stored. Without any indication of where the bike they selected is going, the user could become frustrated and confused.
In order to eliminate confusion for the user, I made the decision to flip the name of the bike with the “Add To Cart” CTA. This way the user has no doubt what that the product is called and how to add to cart.
Third Round of Iterations
After considering the results of the last round of user testing I made the decision to add a sticky bar at the bottom of the landing page that also will be present on product details pages. When the user clicks the bar, a modal appears that displays all of the bikes they added to their comparison rack. This makes it clearer to the user where the bikes are being stored on the site and allows them to easily access the list at any time.
Conclusion
Through multiple iterations and research I performed for this capstone project I learned about the many interpretations icons can have depending on the context and the prior knowledge the user has obtained. I also learned about the various ways you can communicate important messages to users. These messages can be illustrated through copy, modals, and icons alike. During this capstone project I learned that it is important to include multiple means for users to acquire information because they often need more context than the designer realizes. Ultimately, I felt this project deepened my understanding of the various avenues a user can use to reach a conclusion and how as a designer I can create less friction for users to reach their goals.